Muito se fala de Core Web Vitals desde o Page Experience Update, quando o Google anunciou que algumas métricas de performance passariam a integrar o sistema de classificação de resultados de busca.
Não sem razão, a comunidade de SEO entrou em polvorosa. Entretanto, antes de sair por aí aplicando mil otimizações, é necessário aprender o que são as principais métricas da web a fundo.
E ainda mais importante do que isso: entender o quanto elas realmente influenciam no ranqueamento das páginas.
Para ajudar você com isso, eu trouxe alguns tópicos importantíssimos nesse post:
Você verá nesse conteúdo:
O que são os Core Web Vitals?
Core Web Vitals é um conjunto de métricas que medem a experiência do usuário e a performance de carregamento de uma página da web.
Em português, é chamado de principais métricas da web.
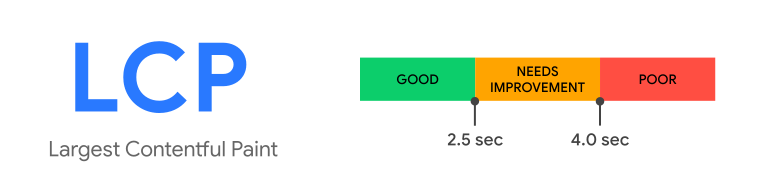
LCP (Largest Contentful Paint)
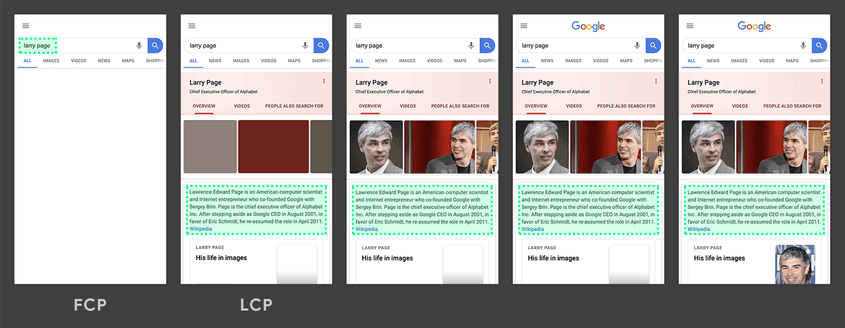
LCP é a métrica que representa a velocidade de carregamento com mais fidelidade. Ela mede o tempo decorrido entre o início do carregamento da página e a renderização do maior elemento da primeira dobra.

No exemplo, o LCP é o texto destacado em verde, pois é o elemento singular que ocupa a maior área da tela.
Também sinalizado na imagem, o FCP (First Contentful Paint) é outra métrica de performance que não integra os Core Web Vitals. Ele mede o tempo decorrido entre o início do carregamento da página e a renderização do primeiro elemento visível.

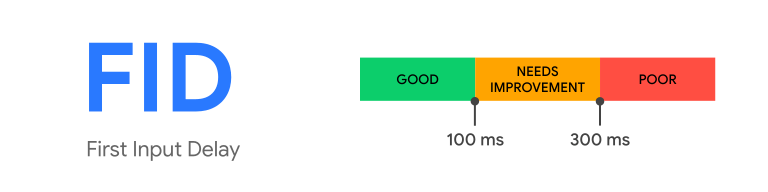
FID (First Input Delay)
FID é a métrica que mede o tempo decorrido entre a interação do usuário com um elemento da página e a resposta do navegador.
Sabe quando você clica em um botão logo que a página começou a carregar e parece que o navegador demora para responder à solicitação? Então, é isso aí mesmo.

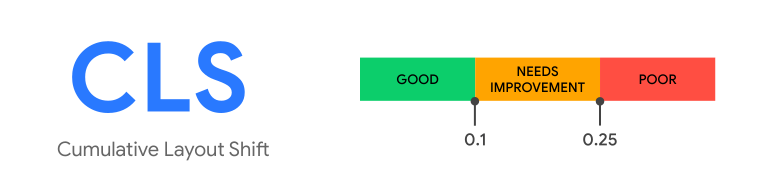
CLS (Cumulative Layout Shift)
CLS é a métrica que mede as mudanças de layout inesperadas que prejudicam a experiência do usuário na interação com a página.
Ou seja, é quando você tenta clicar em um botão e, no último minuto, os elementos da página se deslocam, fazendo com que você clique no lugar errado.
Muitas vezes, pode levar o usuário a realizar uma ação que ele não queria, como acontece no exemplo.

Dados de campo e laboratório: qual é a diferença?
Na sua jornada de estudos sobre Core Web Vitals, você provavelmente vai ouvir falar de dados de campo e laboratório. Mas qual é a diferença entre eles?
- Dados de campo: agrupados a partir da experiência real de usuários que acessam as suas páginas. São puxados do Chrome User Experience Report (CrUX), que coleta dados de usuários do Google Chrome.
- Dados de laboratório: coletados em um ambiente controlado, a partir da simulação da experiência de usuários em uma determinada condição de dispositivos, redes, entre outros fatores.
E qual dos dois é melhor? Nenhum. Você precisa avaliar o conjunto para ter uma visão completa das suas páginas.
Os dados de campo trazem dados reais, mas que representam apenas uma pequena parcela dos usuários que acessaram o seu site. Afinal, eles precisam usar o Chrome e conceder a permissão para que o Google utilize os dados para alimentar os relatórios.
Entretanto, são úteis para entender como as páginas do seu site se saem na prática em condições variadas de dispositivos ou conexões de rede, por exemplo.
Por sua vez, os dados de laboratório trazem informações sobre uma determinada simulação em tempo real quando você utiliza a ferramenta.
Apesar de não representarem o panorama real dos usuários, esses dados são úteis para identificar problemas de desempenho que independem de plataformas específicas.
Como medir a performance das minhas páginas?
Há três ferramentas do Google que permitem medir os Core Web Vitals:
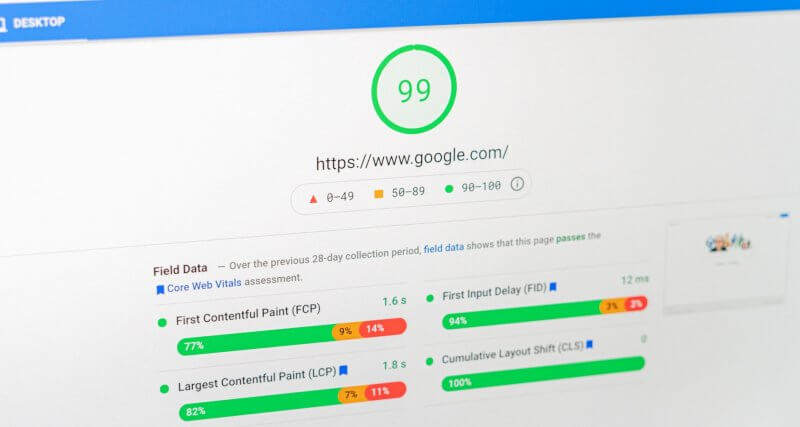
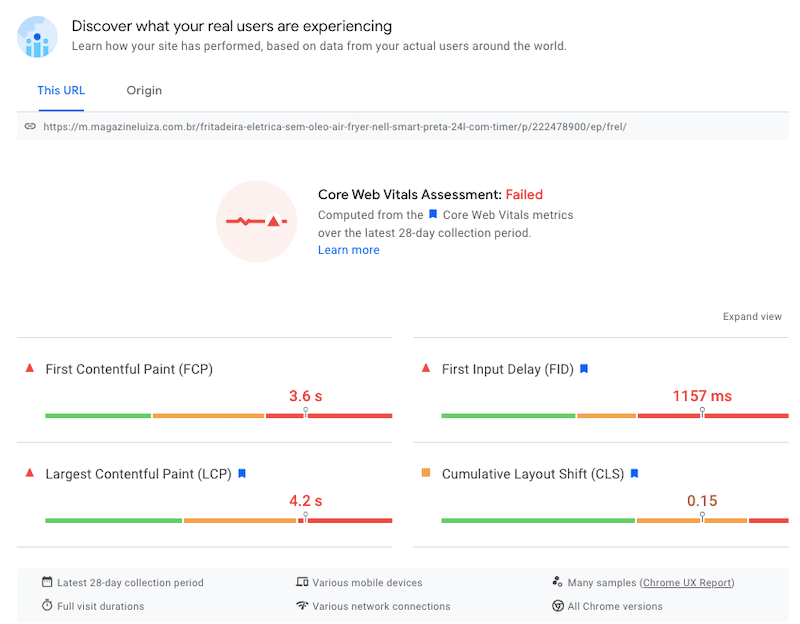
Google PageSpeed Insights
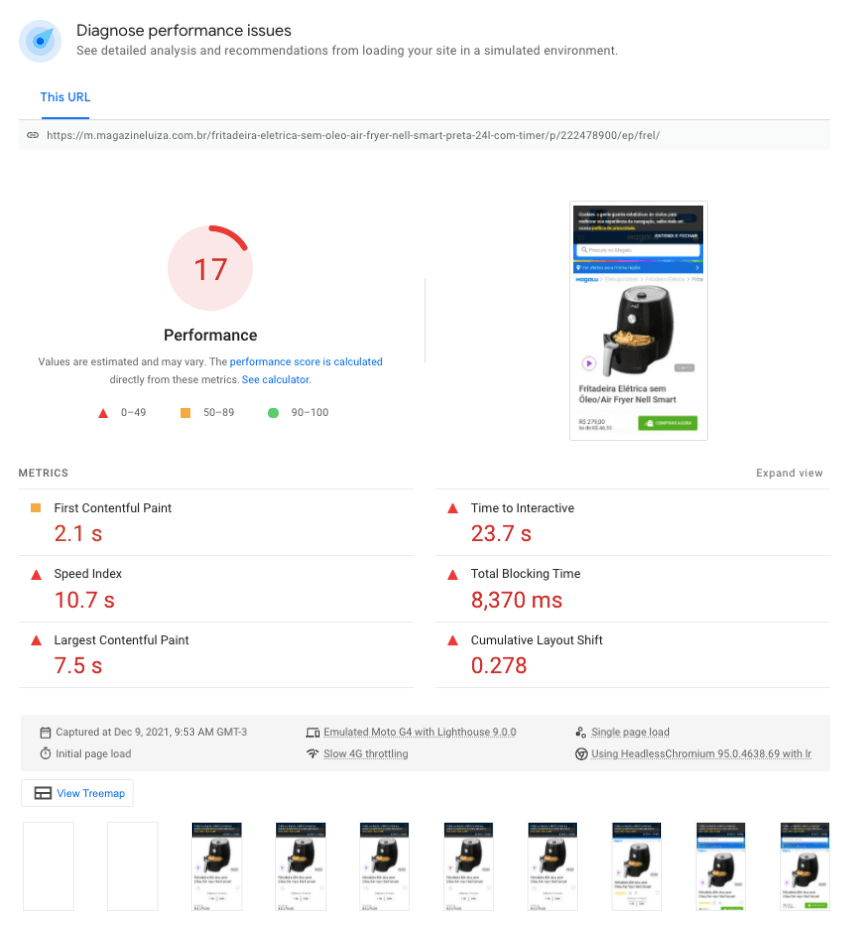
O Google PageSpeed Insights é uma ferramenta que traz dados específicos e aprofundados sobre a performance de carregamento de páginas da web.
Em novembro de 2021, ele ganhou uma nova versão que facilitou o entendimento das informações do relatório. Agora, há uma seção dedicada para os Core Web Vitals, além de uma separação clara entre dados de campo e laboratório.
Além disso, no caso de dados de campo, há indicações sobre o ambiente e as condições em que as informações foram coletadas.

Exceto pelo FID (veja o porquê no tópico do Google Lighthouse), o PageSpeed Insights também traz a medição dos Core Web Vitals em um ambiente de laboratório.
Ou seja, é possível comparar os resultados para identificar disparidades e ter uma visão completa da performance da página.

Google Lighthouse
O Google Lighthouse é uma ferramenta de código aberto que traz dados de performance, acessibilidade e SEO sobre páginas da web. É possível rodá-lo de duas maneiras:
- através de uma linha de comando, usando NodeJS;
- ou como uma extensão do Chrome.
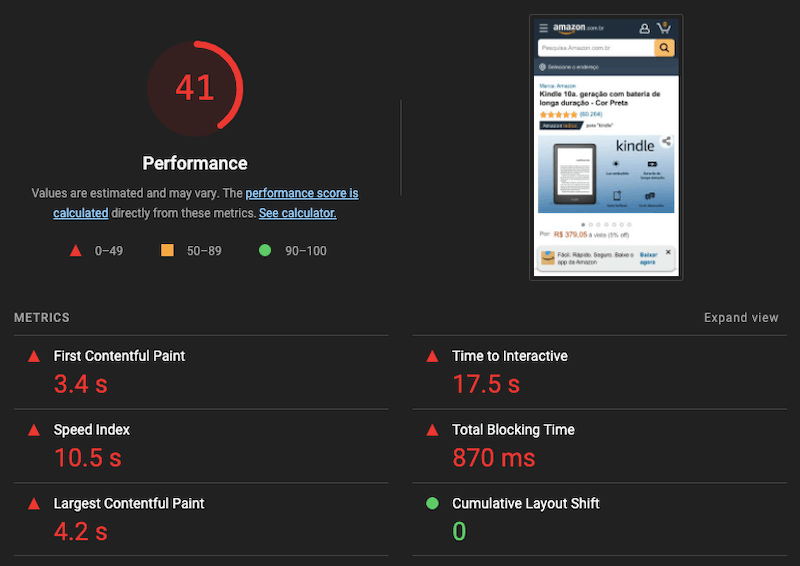
No Lighthouse, os Core Web Vitals ficam na seção de Performance, no topo da página de resultados.

A única métrica que falta é o FID. Ela não aparece porque o Lighthouse é composto de dados de laboratório, e é necessário medir a experiência de usuários reais para ter um panorama concreto sobre o FID.
Neste caso, a ferramenta usa o TBT (Total Blocking Time) como alternativa para prever gargalos no FID.
Essa métrica representa a quantidade de tempo em que tarefas mais longas do que 50 ms bloqueiam a thread principal de responder instantaneamente às interações do usuário.
Google Search Console
Junto ao anúncio do Page Experience Update, o Google lançou uma nova seção do Search Console.
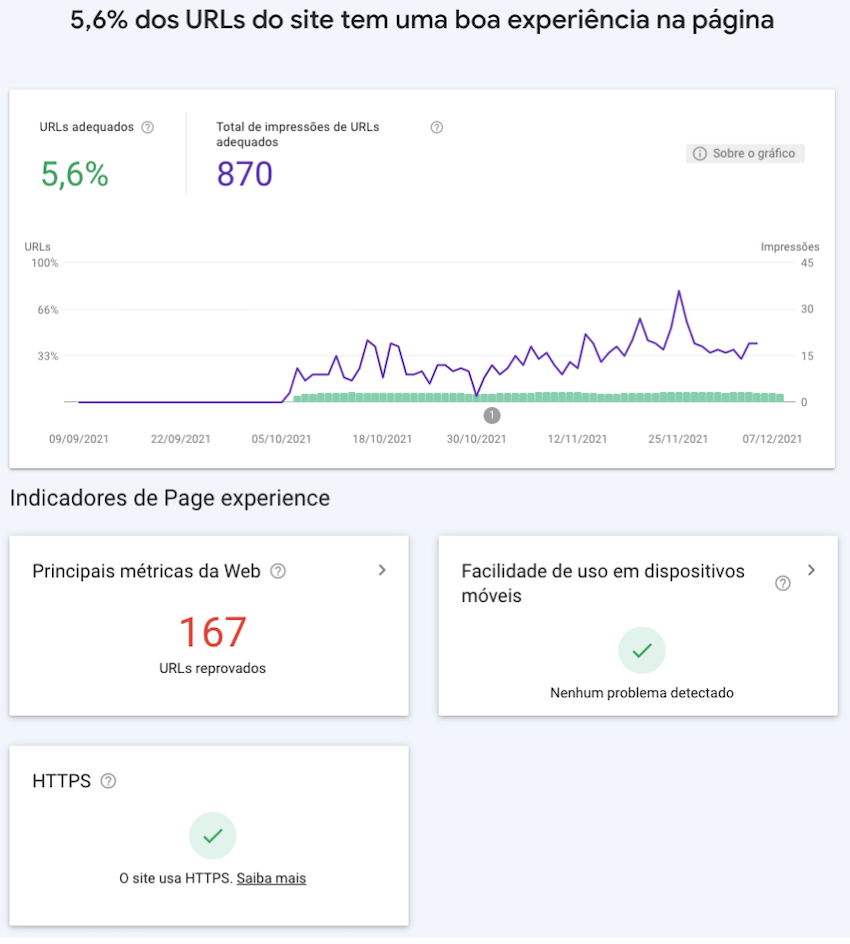
O relatório de experiência da página traz dados de uso reais dos últimos 90 dias em relação a Core Web Vitals, compatibilidade com dispositivos móveis e protocolo HTTPS. Ele fica na aba de “Experiência” da barra lateral do Search Console.
Até agora, o relatório só mostra dados coletados em dispositivos móveis. O que faz sentido, já que o Google prioriza a versão mobile das páginas para rastreamento e indexação.

Dentro do relatório dos Core Web Vitals, você encontra:
👉 Overview da performance de Core Web Vitals das URLs do site, de acordo com a classificação “ruins”, “melhorias necessárias”, e “bom”.

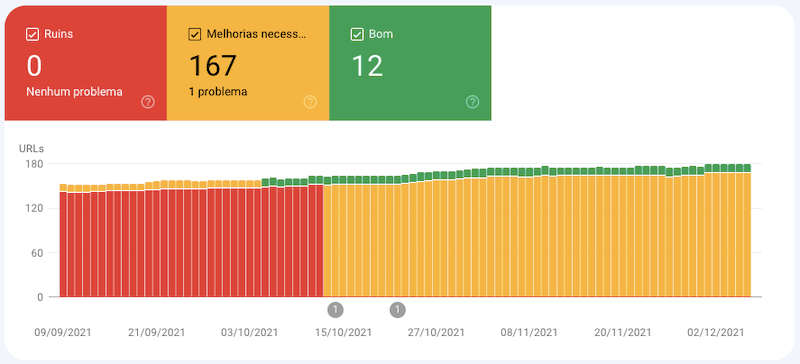
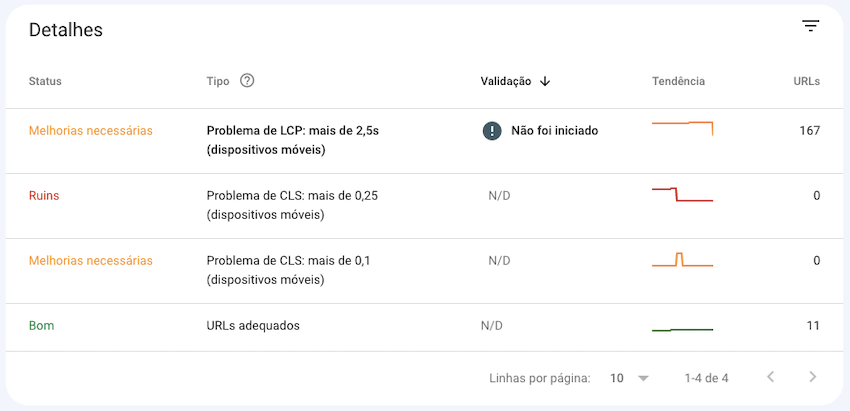
👉 Listagem detalhada da performance das URLs do site, também separadas pela classificação de qualidade dos Core Web Vitals, com indicação de tendência ao longo do tempo.

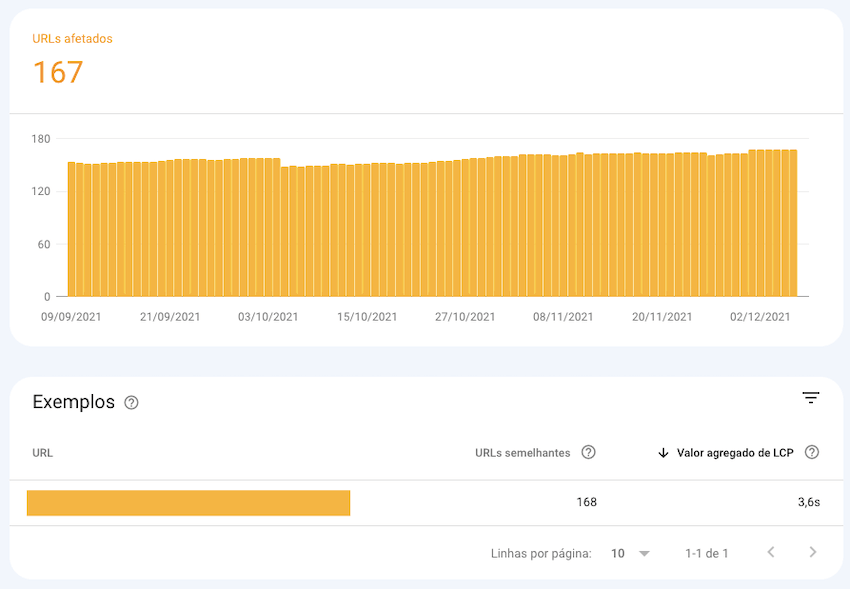
👉 Listagem de URLs afetadas por problemas com cada um dos Core Web Vitals, com agrupamento de páginas semelhantes em conteúdo e recursos.

👉 Botão para validar a correção dos problemas e acelerar o rastreamento do Google.
Conclusão: qual é a influência dos Core Web Vitals em SEO?
Tudo depende quando se trata de SEO, e o cenário não é diferente quanto aos Core Web Vitals.
Por isso, precisamos ter parcimônia para afirmar a influência das principais métricas da web na performance orgânica de uma página.
O que sabemos até agora: os Core Web Vitals são um sinal importante de ranqueamento, mas não substituem fatores de relevância como qualidade do conteúdo, por exemplo.
Trouxemos uma declaração de John Mueller, Senior Webmaster Trends Analyst do Google, para que você tire suas próprias conclusões.
Só porque o seu site é mais rápido em relação aos Core Web Vitals do que alguns competidores, não significa que você vai pular para a posição 1 nos resultados de busca.
Nós exigimos que o site ainda seja relevante. Deve fazer sentido para nós mostrar o site nos resultados de busca porque, como você pode imaginar, um site muito rápido pode ser um site completamente vazio. Mas que não é muito útil para os usuários.
Mantenham isso em mente em relação aos Core Web Vitals. É algo que os usuários percebem. É algo que usamos para o ranqueamento. Mas não muda tudo de uma hora para outra.
Então, não vai destruir o seu site e removê-lo da indexação se suas métricas estiverem ruins. E também não vai catapultá-lo da página 10 para a posição 1 se estiverem boas.
Além disso, Mueller também sinalizou que os Core Web Vitals são mais do que apenas um fator de desempate quando duas páginas têm um índice similar de qualidade.
É um fator de ranqueamento, e serve para mais do que apenas um desempate, mas também não substitui a relevância.
Dependendo dos sites em que você está trabalhando, você pode perceber que exerce mais ou menos influência.
Como profissional de SEO, uma parte da sua função é pegar todas as possíveis otimizações e entender para quais vale a pena dedicar seu tempo.
Por último, Mueller também afirmou que a comunidade de SEO deve se preocupar com Core Web Vitals não somente porque é um fator de ranqueamento. Mas porque pode afetar profundamente a experiência do usuário no site, depois que ele já chegou até lá.
Outra coisa para ter em mente quando se trata de Core Web Vitals é que eles são mais do que apenas um fator de ranqueamento aleatório. É algo que afeta a usabilidade do seu site depois que ele ranqueia, quando as pessoas realmente chegam a visitá-lo.
Se você tiver mais tráfego vindo de outros esforços de SEO e sua taxa de conversão é baixa, aquele tráfego não vai ser tão útil quando comparado com quando você tem uma taxa de conversão alta. Considerando que UX/velocidade afetam a sua taxa de conversão, o que geralmente acontece.